WPに「いいねボタン」を付けたい
- Qわっちのブログにも「いいねボタン」を付けたいんですが。
- A
「いいねボタン for WordPress」がオススメです。「いいねボタン・改」と同じ配布元が提供しているWordPress用プラグインです。こちらの方が導入も簡単です。
いいねボタン for WordPress
「いいねボタン・改」はホームページ用に作られたボタンなのでWordPressで使用するには改造が必要です。しかし「いいねボタン for WordPress」はWP用のプラグインなのでそのまま使えます。
設定はWordPressの管理画面から行えます。ボタンのデザインは変更可能です。いいねボタン・改と同じように御礼用の画像を表示出来ます。御礼のメッセージは複数設定可能でランダムに表示されます。さらにこちらは訪問者がコメントを残せるようになっています。
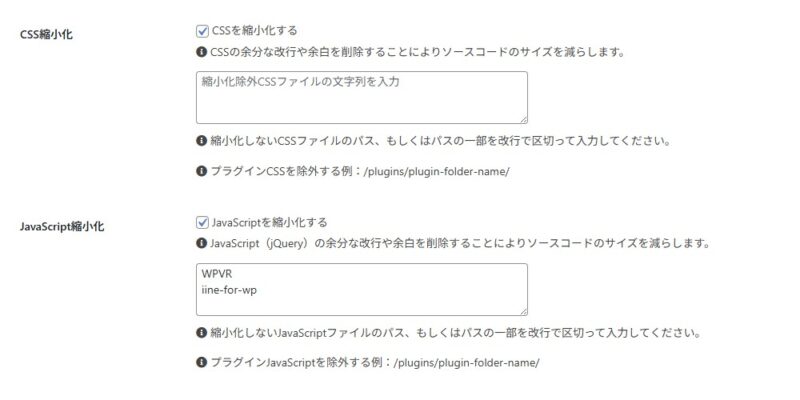
JS圧縮による不具合
高速化のためJSを圧縮するとプラグインが足を引っ張りサイトの表示が遅くなる事があります。その場合は圧縮対象から外すと直ります。Cocoonの場合はJavaScript最小化の欄にプラグインのフォルダ名「iine-for-wp」を記述すると対象のプラグインのみ圧縮対象から外せます。






※コメントは最大500文字、5回まで送信できます