AdSense広告を載せたら激重に!
- QGoogle AdSenseの広告を表示したらブログが激重、ボスケテ!(泣)
- A
スクリプトを遅延させたり読み飛ばす方法がありますが、広告が表示されないトラブルが多いです。表示されないとそれだけ広告収益は減少するので、自分のサイトでは広告コードはイジらずAdSense以外のスクリプトを遅延させたりして対処しています。
広告収入が減少する恐れ
ブログにアドセンス広告を貼ると目に見えて重くなります。PageSpeed Insightsで計測すると目も当てられない結果に。そのため広告の読み込みを遅延させたり処理を飛ばす手法が用いられています。しかし軽くはなるものの広告収入が減るのではないかという話があがってました。
冷静に考えれば広告が読み込まれないのだからカウントされなくて当然です。なのになぜそんな怪しい手法がネットで流布されているのか? それは「高度な情報戦」かもしれません。
あえて偽の情報を流して競争相手を撹乱しようとする心理戦。
それこそWordPress名人みたいな人が、しれーっとした顔でデタラメな情報を流してます。それを見てつくづくネットは信用ならねぇなと思いました(苦笑)

私も名ばかり部長なので話半分で聞いた方がいいです。
高速化の方法
推奨しませんが、参考までに巷で出回っている高速化の手法を紹介したいと思います。実際に試してみましたが、表示は高速化するものの広告が上手く表示されないなど問題が多いです。
遅延読み込みスクリプト
footer-insert.phpに以下の遅延用スクリプトを貼り、すべての広告ウィジェットの広告コードから赤字部分を削除します。ページをスクロールするまで広告の読み込みを遅らせる仕組みですが、逆にスクロールしない限り広告が表示されずノーカウントになります。
<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXXX"
crossorigin="anonymous"></script>
<!-- XXXXXXXXXXXXXXXXXXXXXXX -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>広告コードのスクリプト削除
広告ウィジェットのスクリプト読み込みを一つだけにして軽くする方法。各ウィジェットにある広告コードの赤字部分をすべて削除して、代わりにhead-insert.phpもしくはbody-top-insert.phpに貼り付けます。しかし不安定で広告が表示されない事があります。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXXX"
crossorigin="anonymous"></script>
<!-- XXXXXXXXXXXXXXXXXXXXXXX -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXXX"
crossorigin="anonymous"></script>Cocoonの自動広告停止
Cocoon内蔵の広告スクリプトを止めます。方法は子テーマにコピーしたfooter-javascript.phpの赤字部分をコメントアウト。これでadsbygoogle.jsが勝手に読み込まれなくなります。しかしCocoon設定の広告タブでAdSense広告の設定が出来なくなります。
<?php //AdSense非同期スクリプトを出力
//広告の存在を確認するグローバル変数
global $_IS_ADSENSE_EXIST;
//アドセンス共通スクリプトコード
define('ADSENSE_SCRIPT_CODE', '<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client='.get_adsense_data_ad_client().'" crossorigin="anonymous"></script>');
//if ($_IS_ADSENSE_EXIST && !is_customize_preview() && !is_cocoon_settings_preview()) {
if (is_ads_visible() && $_IS_ADSENSE_EXIST && !is_customize_preview()) {
// echo ADSENSE_SCRIPT_CODE;
} //AdSense非同期スクリプトを出力
?>Flying Scripts
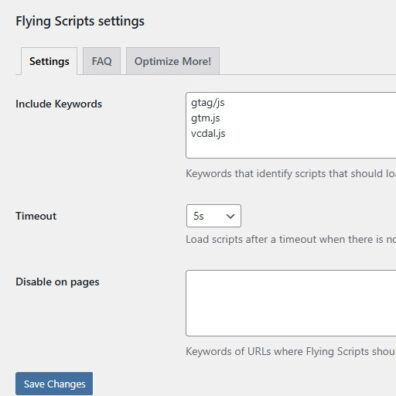
こちらはプラグインのFlying Scriptsを用いて広告のスクリプトを読み飛ばす方法。キーワード欄に広告表示を担うadsbygoogle.jsなどを追加します。実際に軽くなるし当初は有効かと思いましたが、広告が表示されない事が多いのでAdSense以外のスクリプトだけ登録してます。

DNSプリフェッチ
こちらは遅延ではなく逆に先読みして高速化を図ろうというもの。以下のコードをheadに記述します。同じ方法でタグマネージャやAmazonアフィリエイトなども先読み出来ますが、先読みが増えればそれだけ他の処理が後回しにされるので、かえって表示が遅くなります。
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//pagead2.googlesyndication.com">
<link rel="dns-prefetch" href="//googleads.g.doubleclick.net">
<link rel="dns-prefetch" href="//tpc.googlesyndication.com">
<link rel="dns-prefetch" href="//www.gstatic.com">ウチでは効果が見られないうえ広告表示が安定しません。他の方法もそうですが、通常とは異なる方法で広告を表示させようとすると不具合が発生する事が多いです。
コード改変について
AdSenseコードを改変していいのかという話がありますが、特に問題ないようです。公式が明確に回答を示してますが、掲載結果の偽装などでなければコードの改変は許容されてるようです。
パブリッシャー様は、広告の掲載結果を作為的に高めたり、広告主様に損害を与えたりすることがない場合に限り、AdSense 広告コードに変更を加えることができます。詳しくは、AdSense 広告コードの修正に関する説明をご確認ください。
Google Adsenceヘルプ 広告掲載のガイドライン AdSense 広告コードの修正
結局イジるのはやめた
どの方法も広告表示に問題が出るので、今は広告コードをそのままウィジェットに貼り付けてます。遅延や読み飛ばしはタグマネージャやアナリティクスなど広告以外のスクリプトだけにしてます。
高速化してPageSpeed Insightsの成績が上がっても広告収入が減ったのでは無意味です。広告を表示すれば当然ながら読み込みが発生するので表示速度は低下します。PageSpeed Insightsの点数が多少下がっても体感で問題なければ大丈夫だと思います。
私の場合はページあたりの広告を3つ、モバイルの場合は1つに抑えたらだいぶ軽くなりました。スクリプトをイジるより広告を減らした方が軽くなります。他にも使用する広告コードを一つだけにしてウィジェットに貼る広告コードを共通化したり工夫してます。
うろ覚えですが、記事のデータ量が極端に多いと広告の表示を中止してしまうなんて話も聞いてます。やたら長文だったり画像が多いなど。ウチのブログは写真が多いので心配です。




※コメントは最大500文字、5回まで送信できます