サムネイル画像がボケる
- Qサムネイル画像がボケるんですが…。
- A
画像表示の際に拡大や縮小がかかるのが原因です。
Cocoonの設定でサムネイルをRetina対応にしたり、使用中のスキンに最適サムネイルサイズの指定があれば、その指示に従います。
それでダメならスクリーンショットをとり表示中のサムネイルのピクセル数を画像ツールで測定。その数値をWordPressのメディア設定にある画像サイズ欄に書き込みます。
サムネイルサイズ「小」「中」は表示サイズを測定して得た数値を。「大」はスキンにもよりますが、カラムの横幅いっぱい(800px)でいいと思います。
具体的な症状
ブログに掲載した写真のサムネイル画像がぼやけるので困ってました。
Cocoonで高解像度のRetina対応に設定してもボケてしまいます。
このように記事中に画像を一枚単独で貼る場合は問題ないのです。

しかし2カラム、3カラムの中に画像を配置するとボケてしまいます。
(下の画像は調整済みなのでボケません。)


カラムの中に画像を配置する予定がないのなら、この話は無関係です。
今回はカラムの中に画像を貼った場合にサムネイル表示がボケる問題です。
ボケの原因はカラムの余白
原因はカラムの余白にありました。
編集中の画面を見ると分かりやすいと思います。
余白がある分カラム内のスペースが狭くなるので中に画像が収まりません。
そのため自動的に縮小がかかりサムネ画像がボケる事がわかりました。

これを防ぐにはカラムの表示スペースとサムネのピクセル数を一致させる必要があります。
ドットバイドットで表示出来れば拡大/縮小されずサムネはボケません。
大サイズのサムネを指定すれば解像度が高いのでボケませんが、ページの表示が重くなります。
カラムの表示幅と寸分違わぬサイズのサムネイル画像を指定すればオーバーヘッドが生じません。
サムネイルサイズ
ちなみにCocoonの推奨サムネサイズは以下の通りです。
どのスキンにも対応出て無駄が少ないので、このサイズなのでしょう。
- 小 300px
- 中 500px
- 大 800px
しかしカラムの中に画像を配置する場合は、このサイズでは収まりません。
先ほど述べたようにカラムには余白があるからです。
調べてみたところウチの場合は次のサイズにする必要がありました。
これだとカラムの枠内にサムネ画像がピッタリ収まり拡大/縮小されません。
- 小 260px(3カラムの場合)
- 中 396px(2カラムの場合)
- 大 800px
この数字をそのまま他の環境に設定してもボケは改善しません。
余白のサイズはスキンによって変わるので調べてみる必要があります。
最適なピクセル数を調べる
一番手っ取り早い方法はこれです。
ブログ画面のスクリーンショットをとり画像ツールでサムネを切り抜きサイズを調べます。
ボケて困ってるサムネの画面上のサイズを測って適切なピクセル数を割り出すのです。
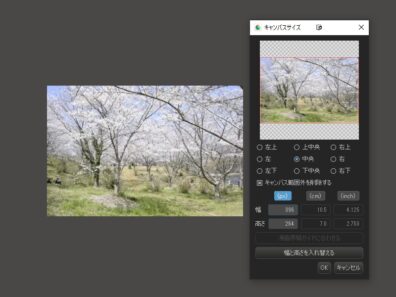
例として、MediBang Paintを使ってピクセル数を調べるとこうなります。
2カラムで画像を二枚並べると中サイズのサムネが表示されます。
3カラムで画像を三枚並べると小サイズのサムネが表示されます。
ウチの場合は小サイズで横260px、中サイズで396pxでした。
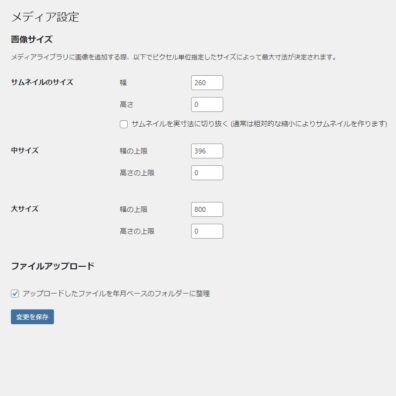
メディア設定
割り出した値をWordPressのメディア設定欄に入力します。
高さの値は0にしておくとWordPressが勝手に調整してくれます。

これで2カラム、3カラムにサムネ画像を並べてもボケなくなります。
PCでの表示改善が目的でしたが、スマホやタブレットでも改善しました。